7.色の混合(その4)

3回にわたって色の混合について話をしてきました。 もう新しいトピックに移ってもいいのですが、せっかくホームページ上でレクチャーしているので、補足としてウェブサイトにおける色指定の話をしたいと思います。
ウェブサイトをつくった経験のある方ならお分かりだと思いますが、ウェブサイトはおもにHTMLという言語で書かれています。 そしてウェブサイトを見るには、Internet Explorerといったブラウザを使います。 現に、あなたはこの文章をブラウザを通じて読んでいるはずです。 ブラウザはHTMLを読み取り、HTMLの命令どおりに内容を表示します。 こうして私たちはインターネットに接続していろいろなウェブサイトを見ることができるのです。
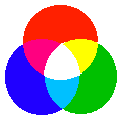
さて、ウェブサイトをブラウザを通じて見ていると言いましたが、正確にはディスプレイに表示されたブラウザを通じて見ていることになります。 ディスプレイ上での色は、赤・緑・青の色光の三原色(RGB)に基づく加法混色によって表示されています。 つまりRGB各色の光り具合を調節することで、さまざまな色を表示できるのです。
HTMLにおける色指定も「RGBをそれぞれどの程度光らせるか」という考えに基づいています。
具体的には数値を記述してRGBそれぞれの光り具合を決定します。 表記方法としては16進数を用いますが、ここで16進数について説明しておきます。 私たちが日常で使っているのは10進数です。 これは、0、1、2と数え始めて10になったら1桁繰り上がります。 これと同じ考え方で、16進数は0、1、2と数え始めて16になったら1桁繰り上がる体系になっています。 つまり1桁の中に0〜15の16個の数が含まれることになります。 ただ、これを書き表すには10〜15の部分について該当する数字がありません。 そこで、10=A、11=B、12=C、13=D、14=E、15=FとアルファベットのA〜Fを割り当てます。 つまり、1、2、3、4、5、6、7、8、9、A、B、C、D、E、Fと来て、次の16個目の数を10と書き表します。 たとえば、16進数の1は10進数でも1ですが、16進数の11は10進数に直すと1×16(16の位が1)+1×1(1の位が1)=17になります。 また、AAは10×16(16の位がAすなわち10)+10×1(1の位がAすなわち10)=170になります。
色指定ではこの16進数を用いて、各色で00、01、02、・・・、FD、FE、FFの256階調を決定できます。 RGBは3色ですから256×256×256で合わせて16,777,216階調の色を表現できることになります。 よく「フルカラー1,677万色」と言われているものです。
たとえば、「33A0DE」のように各色2桁ずつRGBの順に記述します。 RGBそれぞれ値が大きくなるほど、発光の程度が大きくなります。 00は何も発光しない状態、RGBすべて00の「000000」はディスプレイ上では何も映らず「黒」になります。 FFは一番強く発光している状態、RGBすべてFFの「FFFFFF」は加法混色により「白」に見えます。 中間の数値の「999999」は「灰」に見えます。
FF0000は赤(R)。
00FF00は緑(G)。
0000FFは青(B)。
RとGだけを混ぜたFFFF00は黄(Y)。
RとBだけを混ぜたFF00FFはマゼンタ(M)。
GとBだけを混ぜた00FFFFはシアン(C)。

なぜ、16進数という分かりにくい位取りをするのでしょうか。 おそらく、コンピュータに配慮したためでしょう。 コンピュータは、2進法によって情報を記憶したり計算したりします。 これがデジタル(0か1か)と言うものです。 16は2の4乗なので、2進数では4桁の数字(2×2×2×2=16通り)を必要とします。 たとえば、16進数の1は2進数では0001、16進数の3は2進数では0010、16進数のFは2進数では1111といった具合です。 この2進数における桁数をビット(bit)と言いますが、256通りを表現するには8ビット、16,777,216通りだと24ビット必要ということになります。 256や16,777,216は10進数では中途半端な数ですが、2進数ではキリの良い(「2の○乗」に読み替えられる)数字なのです。
コンピュータの世界では、○ビットカラーという表現をよく使います。 たとえば16,777,216色は、2の24乗色なので24ビットカラーです。 1999年12月にNTTドコモとJフォン(現ソフトバンクモバイル)から、カラー液晶搭載の携帯電話(富士通製F502iとシャープ製J-SH02)が発売されました。 当時としては画期的なことでしたが、このときはまだ256色しか表示できませんでした。 256は2の8乗なので8ビットカラーです。 その後、4,096色や65,536色といった具合に、表示できる色調が多くなっていきました。 4,096色は12ビットカラー、65,536色は16ビットカラーです。 ビットと実際の数(10進数)には、このような関係があります。
ところで、パソコンで描いた画像をプリンタでプリントアウトしたら違う色になって出てきた、なんて経験はありませんか。 パソコンのディスプレイでは、色は加法混色(RGB)によって表示されます。 一方、プリンタは減法混色(CMYK)によって印刷します。 加法混色と減法混色という混合方法の違いにより、色によってはミスマッチが起きてしまうのです。 そのため、デザイナーやイラストレーターはこのカラーマッチングの問題に大変気を使っているそうです。
講義はここまで。